The proper use of relationship tags is a vital part of SEO. Most people first learn the concept when inserting text links within a blog post or page. But, there are also times when it may be beneficial to use nofollow tags in your navigation menu links.
When to Consider Using Nofollow Tags in Menu

Naturally, you likely do not want to nofollow tag any menu links that lead to your main posts or pages. But, there are many times when a link shouldn’t be followed by Google. Some of these may include:
Links to Curated Stores – A lot of bloggers like to design curated stores, either located on an external site, such as Amazon stores, or as a page of collections. Since these are either flat out affiliate links or lead to a selection of affiliate links, you may want to consider adding a nofollow tag.
Affiliate Links – Any navigation link that is affiliate based should have a nofollow or one of the other appropriate relationship tags. Most bloggers know to do this within the text, but your menu items should also follow proper protocol.
Password protected posts – Password protected posts are often freebies or items that you wouldn’t want just anyone to be able to access. Therefore, it is very likely that you wouldn’t want Google to follow the links to those posts.
Legal pages – Most sites have several legal pages such as Privacy Policies, Terms of Use, etc. It’s always a good idea to allow Google to find and index your privacy policy because it gives you a bit more authority. But, if you are placing a custom link in your menu, you may want to nofollow that just simply to focus your link juice elsewhere.
Contact Forms – Contact forms have absolutely no purpose for Google. As such, you can noindex them. But, you also don’t want to waste any juice on these. Normally, we use nofollow on textual links. We also use a nofollow when we place these in navigation menus.
How to Nofollow Navigation Links in WordPress
If you are using WordPress (and I highly recommend that you do), you are in luck because WordPress makes it so incredibly easy to add relationship tags to your navigation menu links.
Step 1

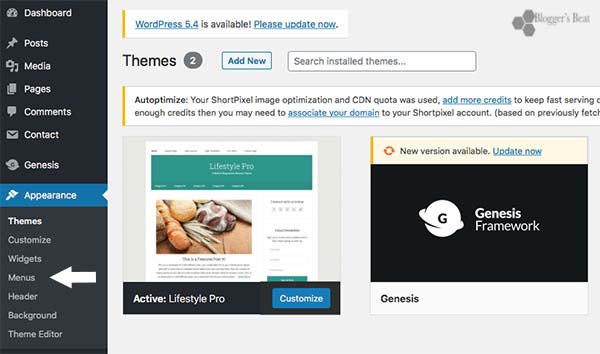
To set these up, you will need to head over to your dashboard. Then, scroll down the left side and click to open Appearance. Beneath Appearance, you will see the Menu tab. Click that to open and view your navigation menus.
Step 2

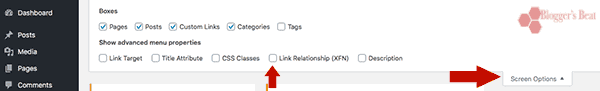
At the very top of the menu page, you will see a tab that says, Screen Option. Click on it to display all the options. Then, check the box for Relationships. FYI – You may also want to check the box for Link Target if you want the option to open any links in a new tab.
Step 3

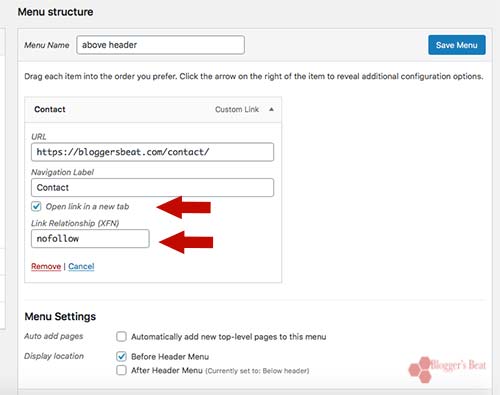
Now, scroll back down to your menu. Open any menu item that you want to change to nofollow. In the field box labeled Relationship, add the text “nofollow.” If you want the link to open in a new tab, checkmark the box for that.
And that’s it! Easy, peasy! You can now add nofollow links in your navigation menu anytime you want.


Please keep it clean. Comments that do not follow the Comments Policy may be removed.